
[ad_1]
The discharge of WordPress 6.1 on Nov. 1, 2023, launched a brand new inventory theme: TwentyTwentyThree. As with all inventory theme, the aim is to indicate off the shiny new toys
that ship with the latest model of WordPress. TwentyTwentyThree offers us have a look at what 6.1 can do and lets us think about the close to way forward for WordPress because it continues its evolution towards a no-code design system.
TwentyTwentyThree is actually prepared in your consideration whether or not you utilize it in manufacturing or want to consider it for future use.
TwentyTwentyThree: Block theme for makers
TwentyTwentyThree couldn’t be a greater instance of how one can construct each ingredient of a WordPress website solely with blocks. That’s the hallmark of a block theme.
This theme is taken into account a stripped-down model of its current predecessor, TwentyTwentyTwo. That theme had a well-defined artwork route. In distinction, TwentyTwentyThree is so design-agnostic that, in contrast to its predecessor default WordPress themes, it comes with no inventory photographs. And it’s very light-weight. And that’s the level.
This places you — content material creator, designer or website developer — in command.
Let’s take a look at TwentyTwentyThree’s distinct options.
Model variations
This characteristic, part of the Website Editor, simply may be ushering in a brand new Childless Theme period. In case you’ve ever wanted to make wholesale modifications to a theme, you would possibly know of the ache required to create a baby theme the place your customized kinds and capabilities reside.
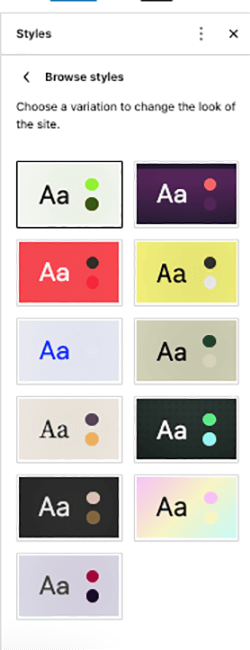
The thought you could now change the model of a theme with out truly utilizing a special theme is in full show with the model choices that TwentyTwentyThree affords.
Along with the default model, these 10 model variations are straightforward to pick in your web page. Notably, every model variation was created by a member of the WordPress neighborhood.

Every model is outlined by its coloration palette and typography. Consider these as beginning factors you could change to fit your wants.
Shade palettes
Every of the 11 model variations has a five-set (start line) coloration palette. The default model variation makes use of the next:
You possibly can at all times change any coloration from the default model or to any of its different 10 variations.
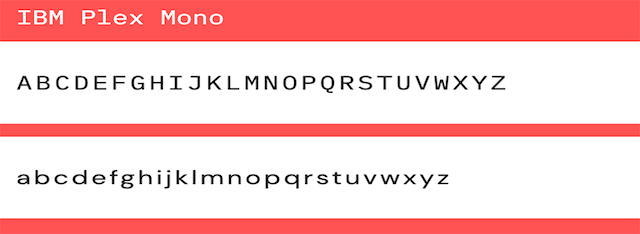
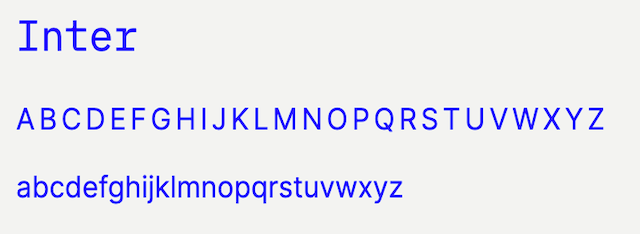
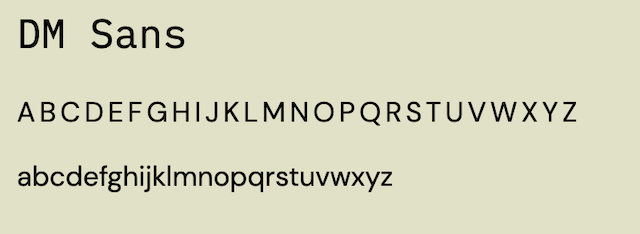
Typefaces
The TwentyTwentyThree theme comes with font households which may be new to you. Choose the typeface identify to see extra data.
System font
These draw upon the fonts already put in on a consumer’s system.




All of those fonts are packaged with TwentyTwentyThree, that means you aren’t pulling them from third-party sources corresponding to Google the place privateness points have been raised earlier final yr within the EU. Plus, a font is just loaded if used, which is an actual efficiency increase (however this isn’t new to most WordPress block themes).
You possibly can at all times stray from the built-in fonts if you happen to favor.
And, as with every block theme, you may assign coloration or typeface to a single block, corresponding to a heading, to use to the complete website.
You continue to can’t set properties corresponding to letter spacing, phrase spacing, or line top on a sitewide foundation however anticipate that to vary with the discharge of WordPress 6.2 in March 2023.
Fluid typography and spacing
You’re most likely questioning, “I assumed most WP themes have been responsive already. What’s this?”
TwentyTwentyThree focuses in your content material and also you don’t have to worry as a lot as you probably did earlier than as as to whether your typeface and surrounding area would optimally render on all units.
How does it work?
Conventional responsive design makes use of CSS media queries to focus on desktop, laptop computer and cell machine widths. The issue with that strategy is that designers can’t set breakpoints for every sort of machine. This accounts for some design points that should be resolved on a case-by-case foundation.
Fluid typeface doesn’t goal a tool’s width. Reasonably, utilizing the three values of the clamp property (a minimal, a most well-liked, and a most measurement) it really works with the viewport of the machine and scales accordingly.
That is a chic resolution, notably for headings and huge textual content sizes.
For smaller sizes, corresponding to physique copy, the standard media question strategy continues to be the best way to go.
For added particulars and a few of the technical specs, see Including Fluid Typography Assist to WordPress Block Themes from CSS-Tips. In that article, you’ll see a few of the technical specs which account for a way fluid typography works.
Summing up
Generally it’s arduous to inform what new options any theme can carry. I discover myself asking, “Is that this characteristic theme-specific, or is that this a part of WordPress core?”
The one method to discover out — in need of studying by documentation — is to check it by attempting completely different themes. So I did quite a lot of testing and, because it turned out, what’s constructed into TwentytwentyThree particularly (and never WordPress core) have been the options described above.
Whereas TwentyTwentyThree doesn’t look dazzling, that’s simply the place its energy lies.
Consider it as a strong clean slate the place you’ve gotten a variety of design prospects at your fingertips. This theme asks, “What’s the way forward for WP themes if we will begin with a clean web page?”
[ad_2]